
SMG | 2022
Area For Focus
Delivering quick and actionable insights in a data snapshot
4+
Months
Role
UX Researcher
UX Designer
Outcomes
Easier access to actionable data
Focused opportunities
Time saved for store managers
🔎 Discovery
The problem
Today, SMG has a lot to offer their clients with rich CX data through SMG 360. Although clients like SMG's offerings, store managers spend too much time reading comments and digging into data to understand issues they need to work on for the location. This hinders their productivity as they are always busy on the floor.

Image was purposely blurred
Previous research+ideation
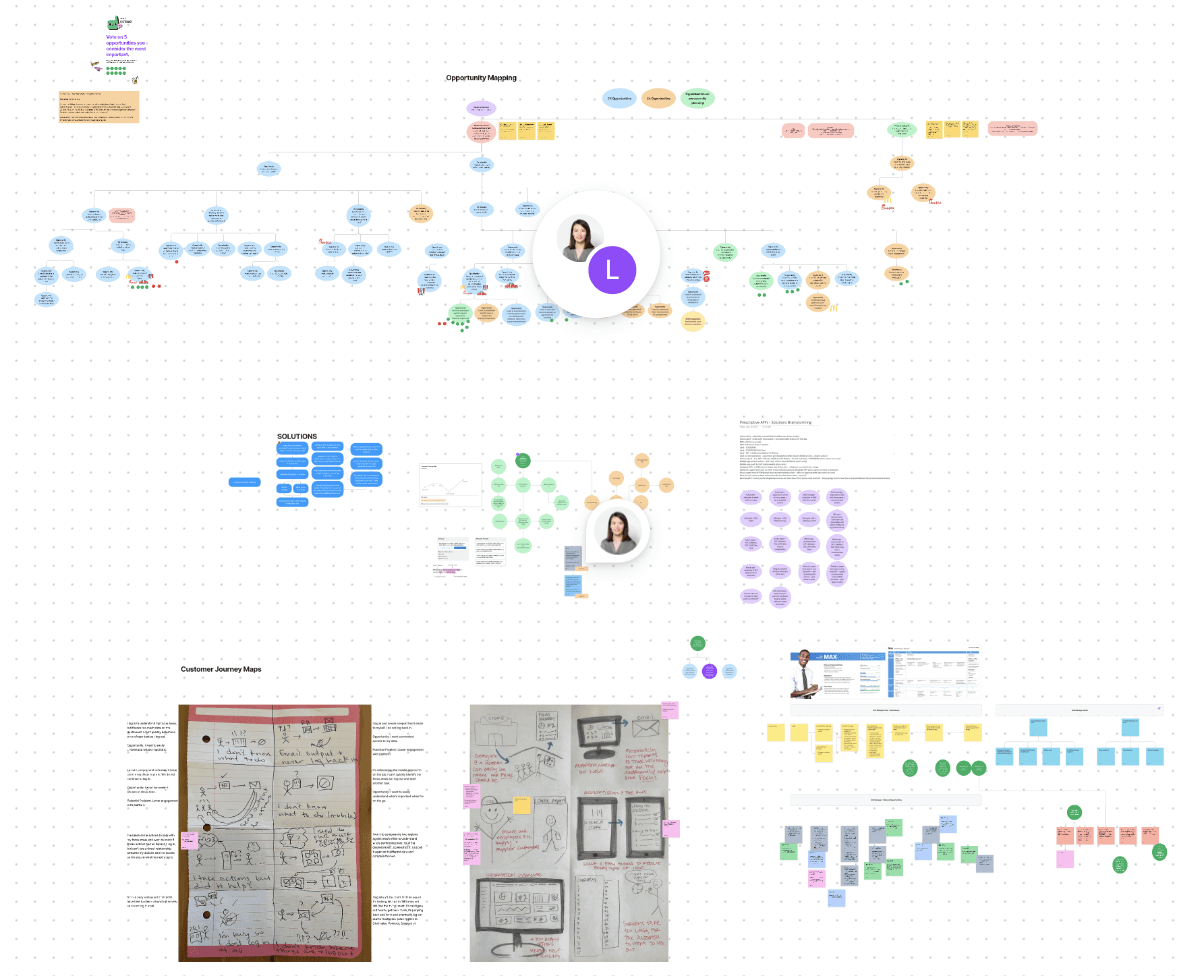
Teams of members were assigned to work on this project. There were a lot of discussions made, brainstorming sessions done to understand the problem space and propose potential solutions. Team members transferred the knowledge to our team due to company priority changes.

The new goal
I got together with the new team to discuss review the previous research, the problems and had some workshop sessions to land on our next goal. We decided to tackle the opportunity "I want to understand specific areas to improve the customer experience." in this new stage.




Taking a step back - user research
To understand the problem deeper, we needed to speak to our users to truly empathize with them. We spent 10+ hours on Zoom with 20+ most loyal users across the world to understand their day-to-day and frustrations inside of the platform today.

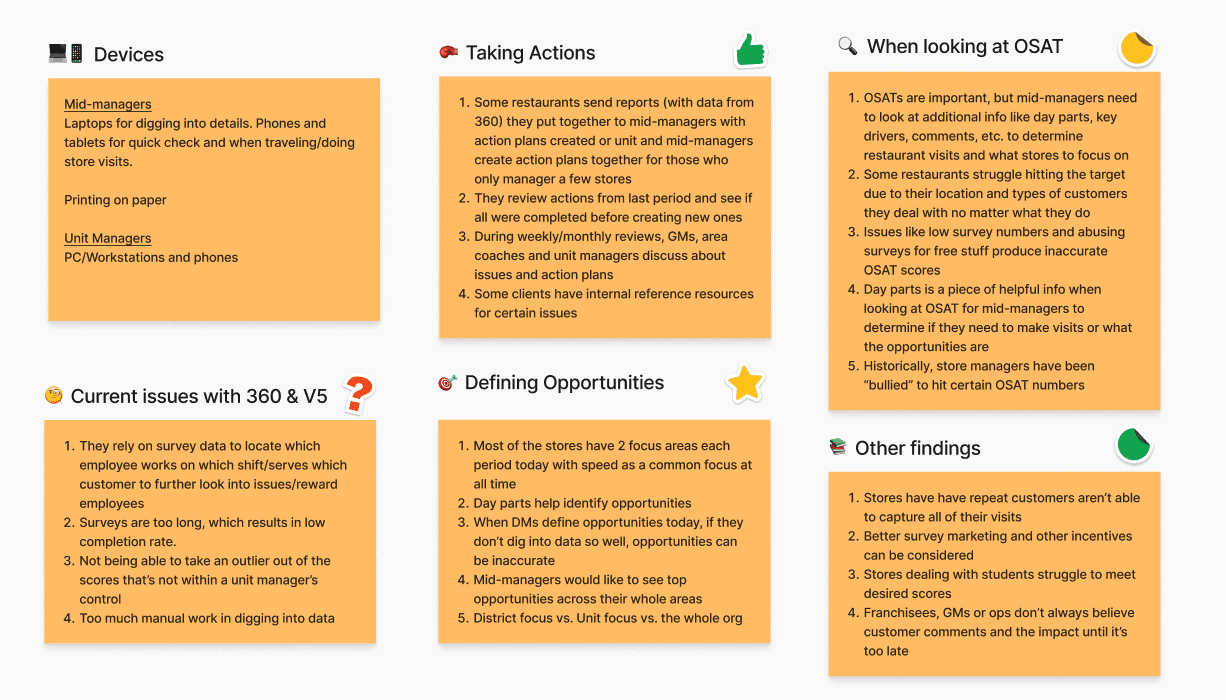
Research insights
The research data boiled down to 6 themes including the devices most users use, how users take actions today, the role OSAT (overall satisfaction metric) plays in analyzing guest data, current issues users experience in SMG' platforms, how clients define opportunities today, and other findings.

💡 Team ideation
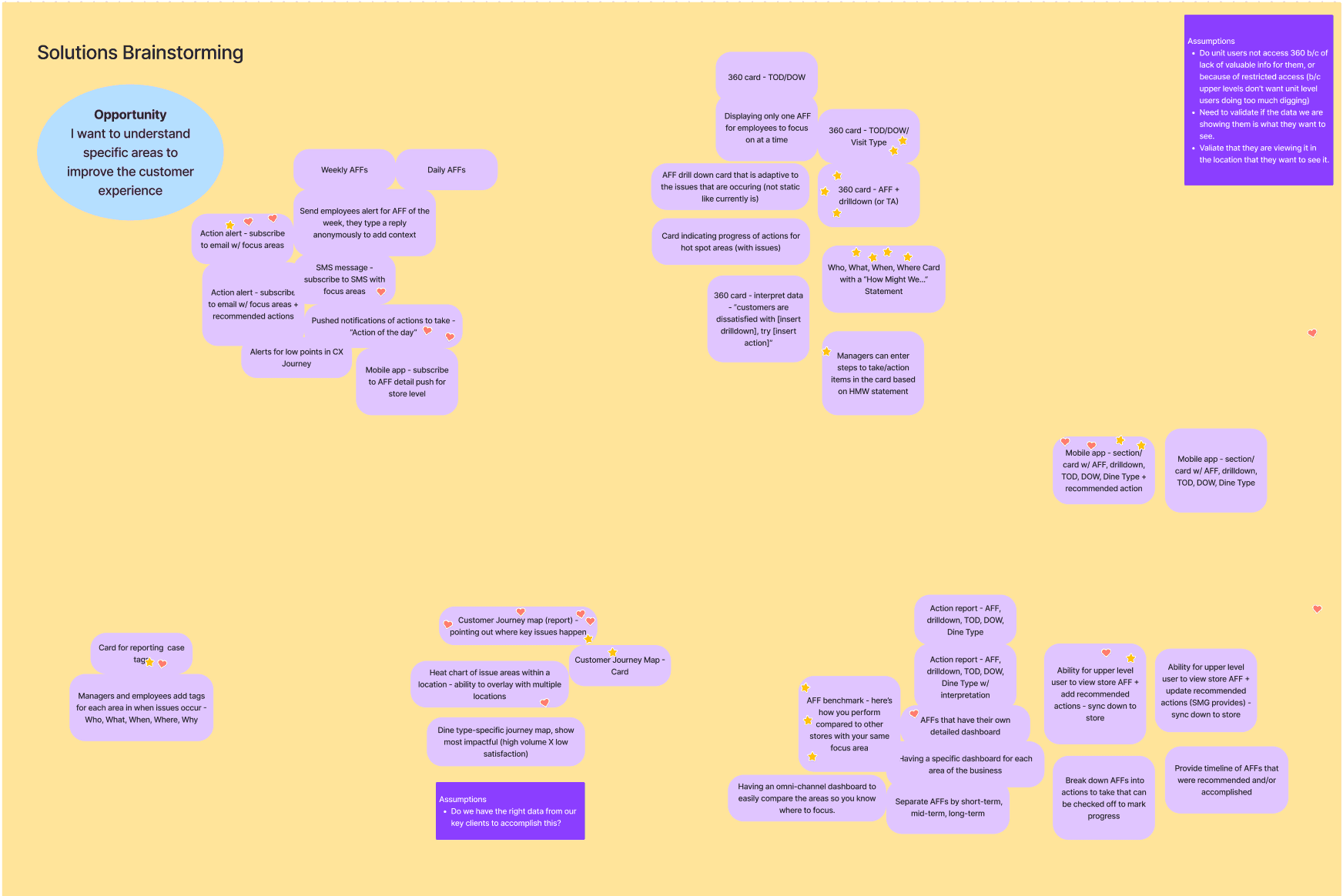
Solutions brainstorming
With the defined opportunity and research data that support this opportunity, the team had workshops to brainstorm possible solutions.
To help the ideation, I converted the product opportunity to a HMW question "How might we help store managers locate specific problem areas to prevent issues/improve guest experience?"

First tackle
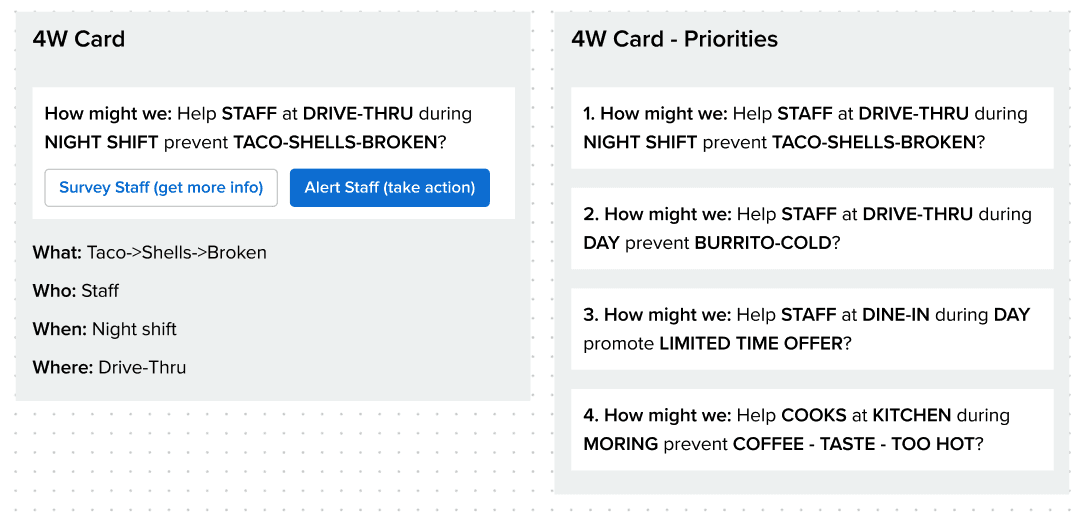
Team decided to provide solutions on 4W, which are defined as priority info for our store manager clients to focus on.

👩🎨 Designs
Making the solution alive
I quickly started to visualize the solutions on in Figma by trying different formats of designs, with different depth of data users could get into, etc.
During the design process, I was informed we don't collect data of staff names. We had to modify the previous 4W to something we collect.

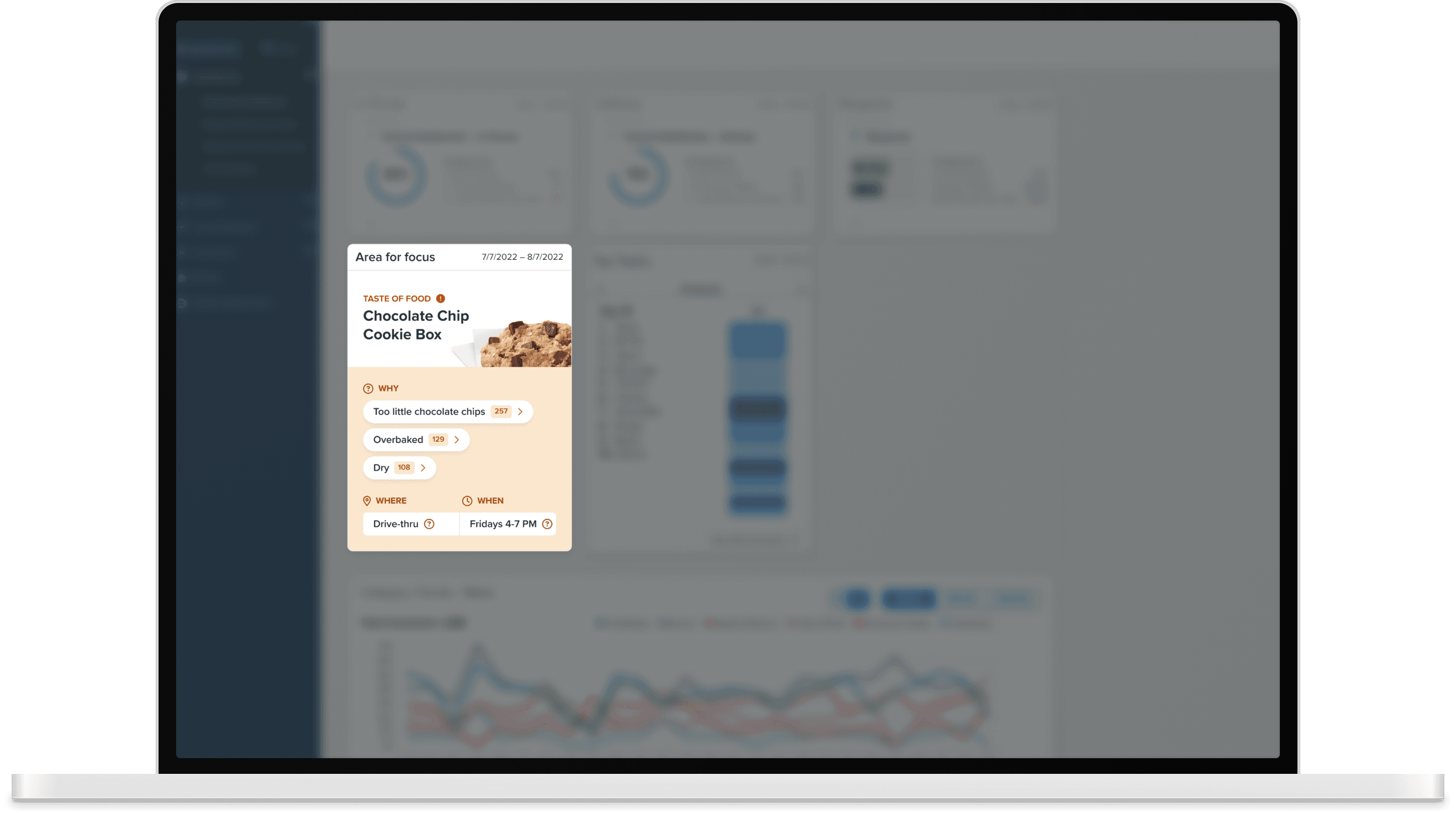
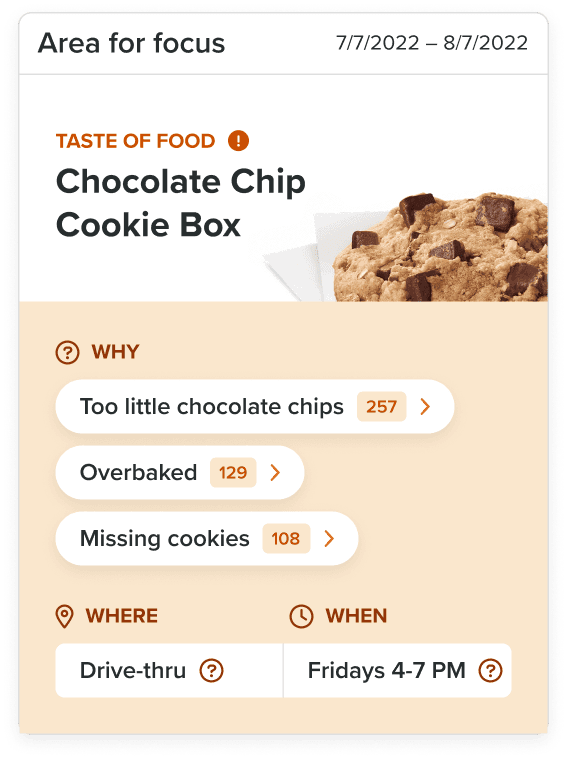
The first iteration
This card is meant to provide quick and direct insights without much drilling into pages. It has the problem on the top to raise store managers attention, and the details including the why, where and when on the bottom.
If users want to understand more on the reasons, they can drill into the “Comments” page by clicking each "why" then they can see the comments filtered by the specific reason.

🧪 Testing with users
Meeting with the users again
We scheduled more time with our users to get some feedback. We asked the users to explore the information on the design by asking questions like "What does this card tell you?" "What do you think of progression of the information make sense to you?" etc. to let them tell us what they get from the card.

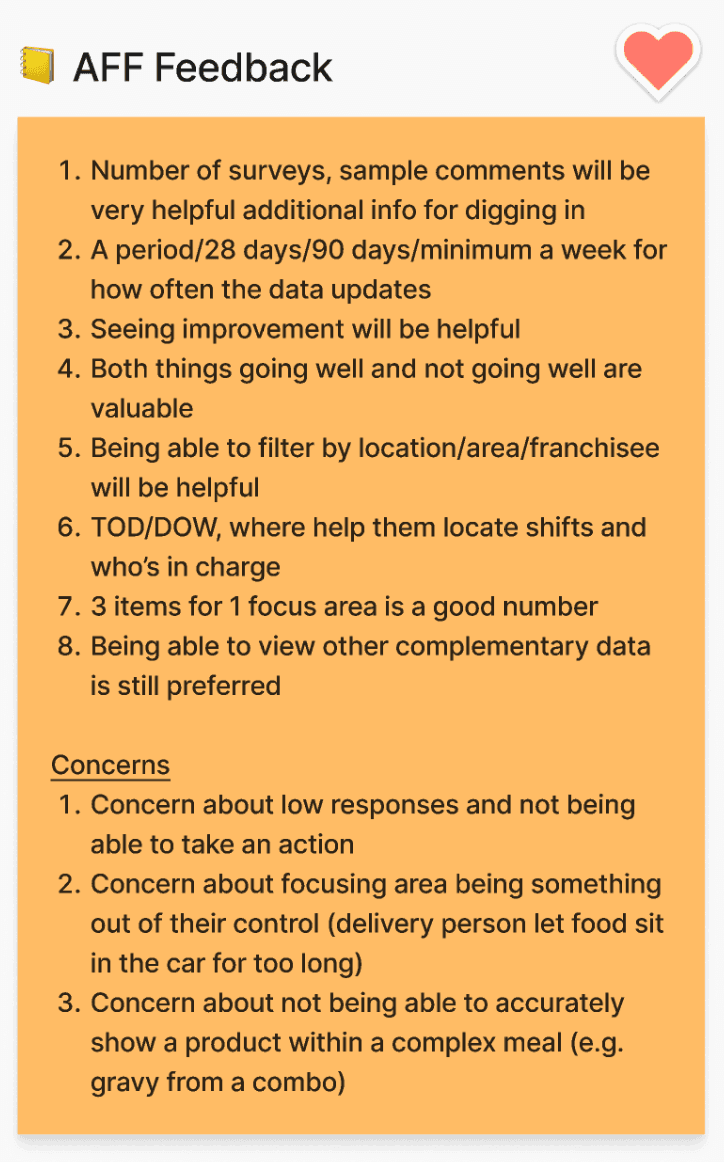
The feedback
Our clients provided positive feedback to our design, mentioning this will really solve their pain points of having to manually dig for data. Additionally, they provide other feedback on how the card could better serve their needs.

🔁 The next iteration
The final design
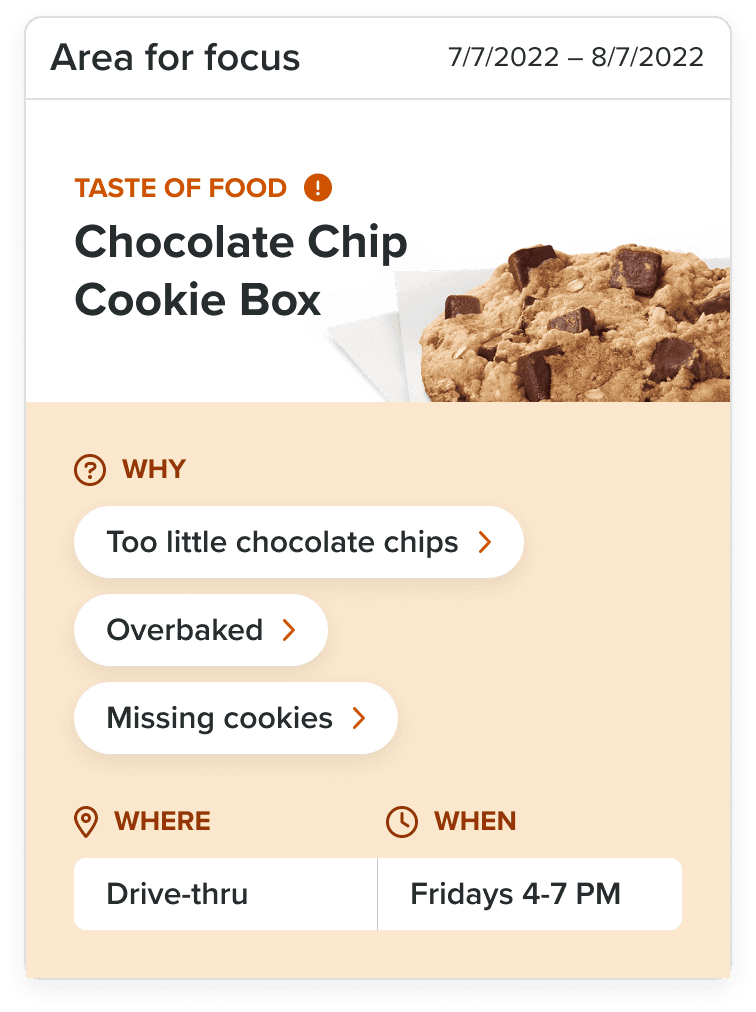
The team revisited the user feedback after the sessions. Due to the constraints we had at the moments, we were only able to make adjustments with the lowest costs, such as showing the numbers of comments supporting each piece of data.
Due to spacing limitation on internationalization (since SMG supports 30+ languages), I decided to hide the number data in a info bubble for the "where" and "when".

🧑💻 Working with developers
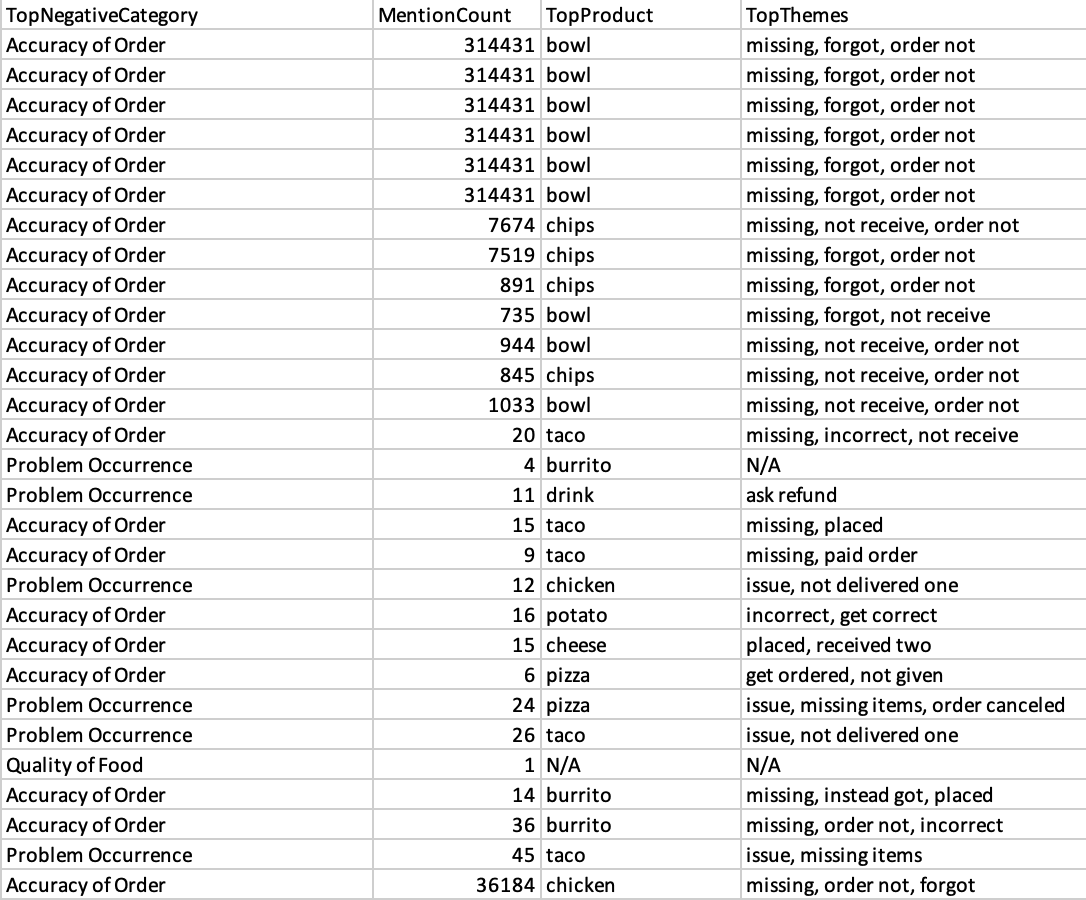
Oops, our data is not granular enough…
Working with the developers, they informed us when they tried to query the data according to the needs, it doesn't look great. The data returned is not granular enough to provide users useful insights. We have to work with Data Science to improve the data model.

TA 1.0 ⛔️ TA 2.0 ✅
We looped in Data Science in a conversation to communicate the current blockers on the data quality. They understood the situation and proposed the idea to upgrade the current TA (Text Analytics) model to support more data granularity. The bad news though, the model will take months to years to complete…
We weren't able to publish this to our users due to this reason. However, we did discover the biggest thing SMG was lacking to serve our clients better. This project had a bigger and more important achievement than what we proposed originally.
Due to this blocker, I realized Data Science also needs to be looped in product team conversations to provide insights from their perspectives. They had been working in silo without the rest of the teams. I made the suggestion to leadership to start involving Data Science in more conversations.
☕️ Learnings
1
A better Trio momentum
In this project, I was able to work more closely than ever with the PM and the Dev lead from the start of the project to finish. In this process, we learned a lot from each other and created a tight team bond that made sure we had smooth conversations from conducting research to pushing the designs into production. It was a valuable experience.
2
Planning ahead - POC
One mistake we could have avoided was the blocker on the quality of data. Our team fell into the habit of only discussing problems and solutions with the traditional trio members (designer, PM and Dev lead). In this project, we should have validated the concept early by querying data and speaking to Data Science.
Other projects