SMG | 2022
AI-Native Tooling
Transforming an AI-powered internal tooling suite in a new realm
3+
Months
4
Tools
Role
UX Researcher
UX Designer
Outcomes
Reduced average task time spent per user
Easy onboarding
Usability improvements

🔎 Discovery
The problem
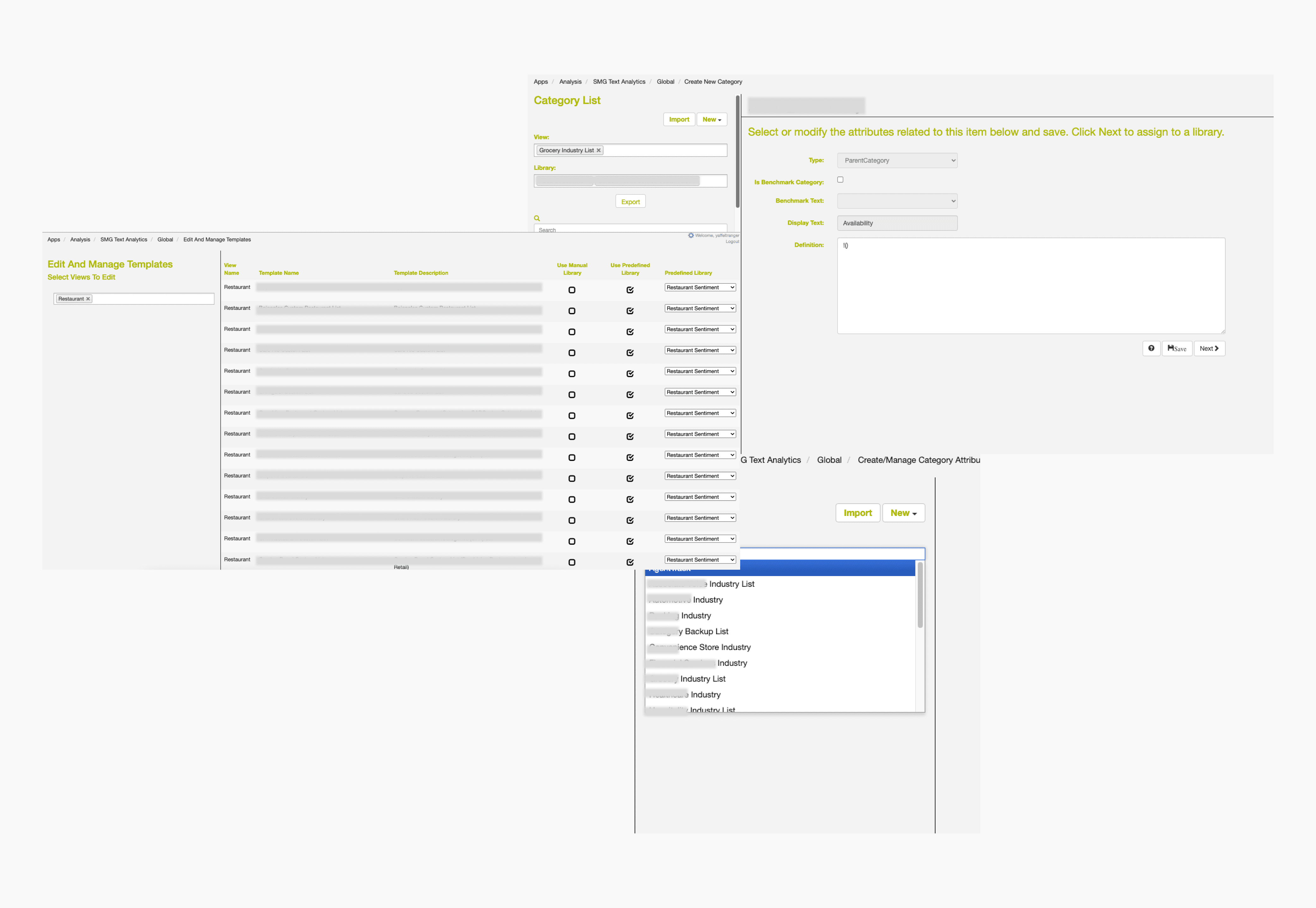
Historically, a Text Analytics expert would be required to set up custom rule-based configurations. This process was time intensive, difficult to maintain and created accuracy issues with non-English languages.
The new AI Native TA powered by AI and Machine Learning (ML) replaced the old TA engine. Therefore, internal users such as TA experts required a new set of tools to view, manage and maintain the data product lists, custom categories and complex configurations.
Image: The old tool

The goals
The project was intended to build a new set of tools that would allow TA experts to:

Step away from the outdated platform

Do less manual work with the support by AI and ML

Manage data with more flexibility

Manage multi-languages in an intuitive interface
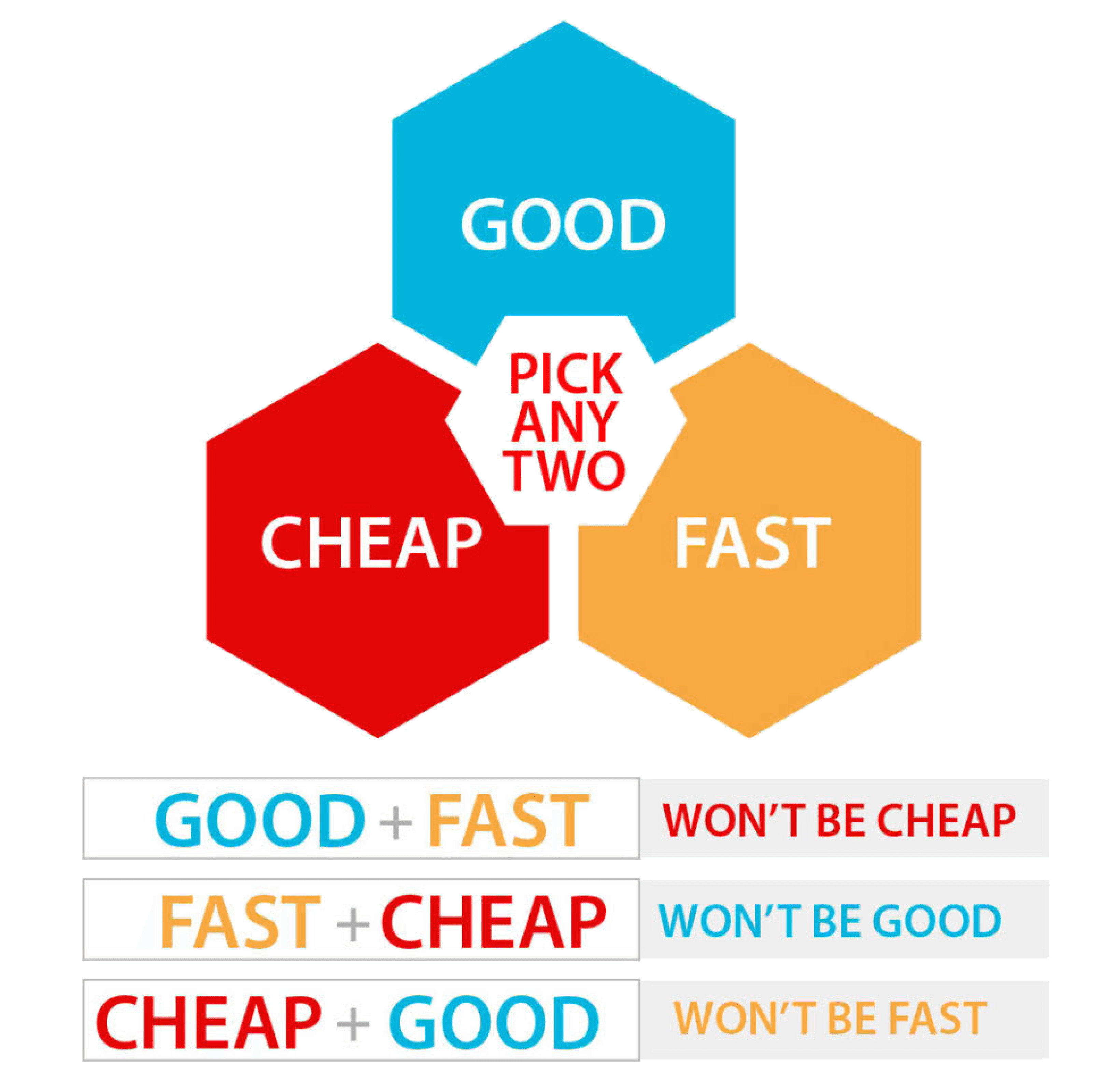
But, there are always constraints…
We were given a short timeline (about 3 months) ⌛️
We had to work on a limited budget 💰
We had to constantly deal with changes in scope 🫣

Research plan
I had conversations with the Product Manager and the Team Lead to understand what problem we were trying to solve from a product and technology standpoint.
We then identified the internal users we would speak to. I created a research plan with the PM for the rest of the project. We spoke to 3 internal users that interact with the tools today.
Key research questions we needed answers for (only listing the 3 most important ones):
How do internal users use these tools on a typical day?
What goals are users trying to achieve in these tools?
What gaps do the current tools have preventing them from achieving their goals?







Pain points
We had rounds of conversations with the internal users on the current platform, outside of the basic usability issues, we’ve identified a few major pain points below:
1
Buried tools
It takes many clicks today to get to the tool in the platform. Since TA experts have to come into the tools often, the navigation hindered their productivity.
2
Confusing language
Although old users have built the muscle memories from interacting with the tool on a daily basis, new hires get lost in the tool easily.
3
Dependent data relationships
As SMG's services spread across many industries where each industry has a standard TA dataset. One major pain point today is all global data updates will affect individual accounts' data.
How might we…?
How might we build a new set of internal tools with simplified user interactions?
How might we revisit the UX copy so new hires can understand easily?
How might we build a new relationship for different levels of data so users can manage data with more flexibility?
🔁 Design-led or Product-led?
Hmm.. Let's fix the current framework first
We encountered a challenge as we proceeded in the project. As SMG had been working in a rather product-led framework that's not really Agile, which didn't provide enough space for designers to work ahead before features were created. The team and I worked together and discussed a series of adjustments in the current framework to be more Agile and design-led in order to meet the deadline with quality work.


Problems
Product Manager creating UX tickets with a product-led mind
Tech getting notified with features before design solutions were validated
Big design review sessions with everyone in the room resulted in low productivity
Solutions
Product Manager creating UX Jira tickets with designer to ensure they make sense for design
Looping tech in the conversations earlier to make sure the design decisions are approachable and realistic technically
Running small design review sessions with the PM and the internal user before the formal design review sessions with tech
The result of change
The solutions helped streamline the framework and make sure the projects were design-led. The Agile process made the conversations and processes much easier with less frictions within our trio and helped us meet the deadlines with higher quality of work.
📝 Product Ideation & Scope Iteration
The new flows
Based on the new technology available, the internal users’ current pain points, the team decided this was going to be a tooling suite living in the SMG360 platform where internal users currently manage admin settings.
Working with the team, I created a general Information Architecture + Master User Flow on the solutions.
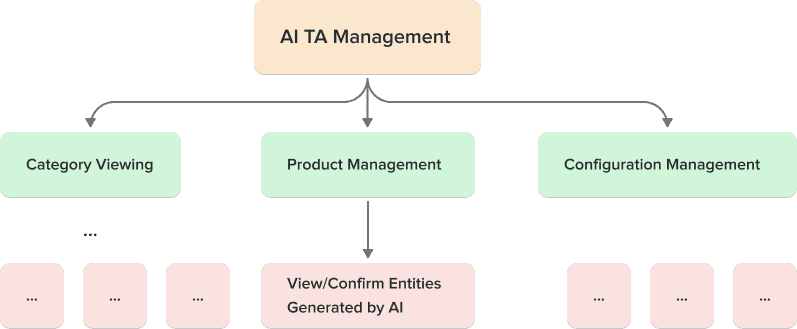
The new tooling suite will contain three main sections:
1. Category Management 2. Product Management 3. Configuration Management

Click to zoom in
New changes in scope
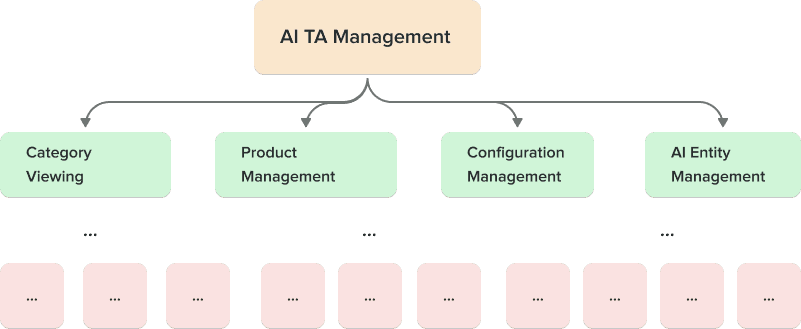
As we learned more on the tech side on all the cool things AI could provide, the PM decided to extend the scope for the project. I made some adjustments to the Information Architecture to optimize the entire tooling suite with the new ask. It turned out to simplify the project and save some dev work with the same goals accomplished.

Before

After
👩💻 Prototyping
Design, test, iterate, and repeat…
Due to the tight timeline, I worked diligently to produce designs with multiple solutions for each problem. I set up touch base meetings with the PM and users to make sure designs could get quick feedback and iterated. For each small project, I created designs and had users interact with the prototypes with the PM observing in the meetings. We were able to land on decisions quickly.

Building a new 'List' component
As users are expected to do varieties of changes on the page to update data within big datasets, one thing I kept in mind was limiting the page load time when any change is made.
The design was still not ideal after messing with our existing ‘Menu’ component in the in-house design library. I then collaborated with my teammates to create a new ‘List’ component in our native design system to satisfy the need.

Tackling the details - A/B test
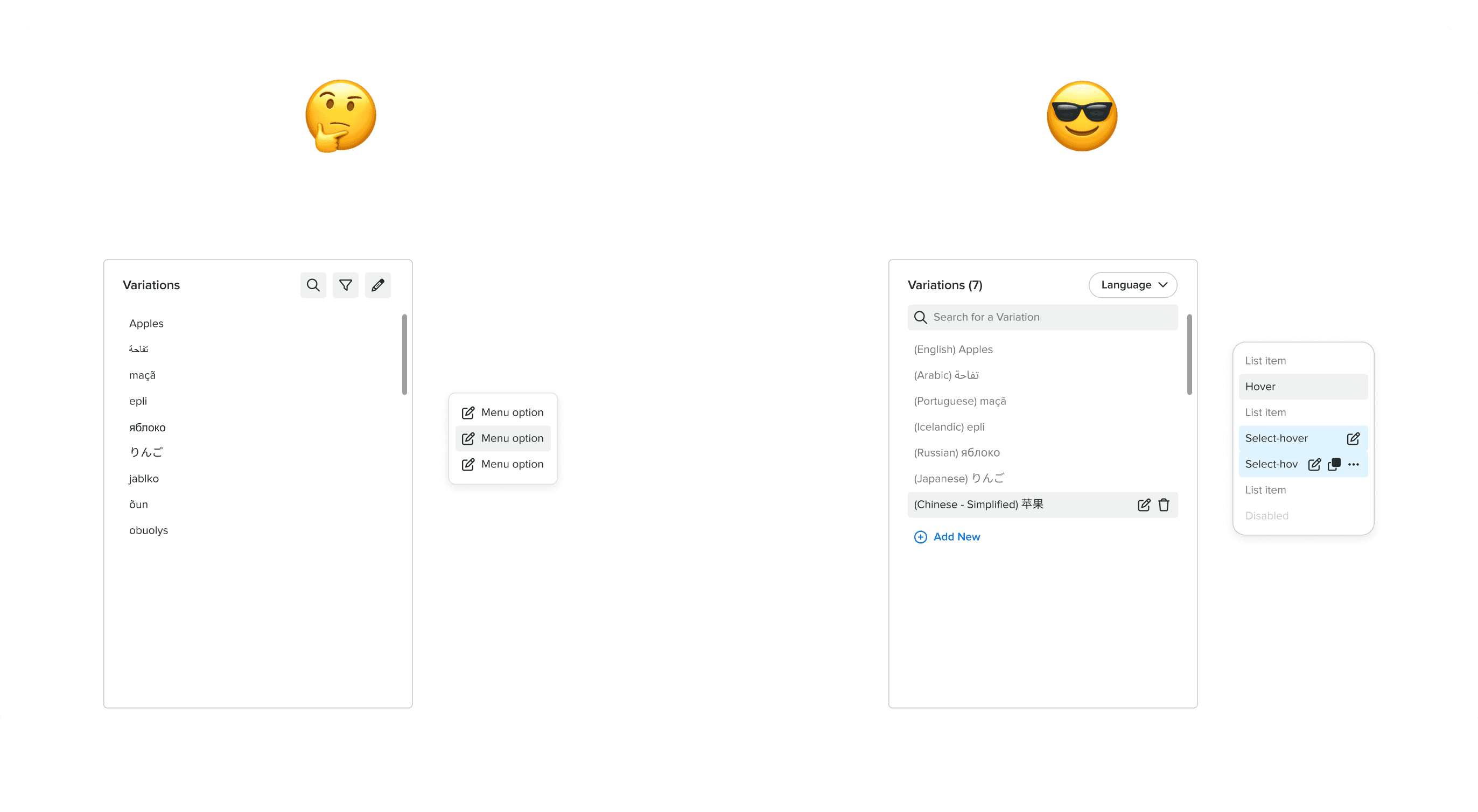
The major pain point from the conversations with users was "dependent data relationships". There are two types of configurations we wanted to create - standard (global) and specific (individual accounts). Considering specific configs are configs inherited from standard ones, how we wanted to address the difference between them but still showing the inheritance relationship became a challenge.
We showed both of the designs to our users, based on the feedback, the second design was the winner.

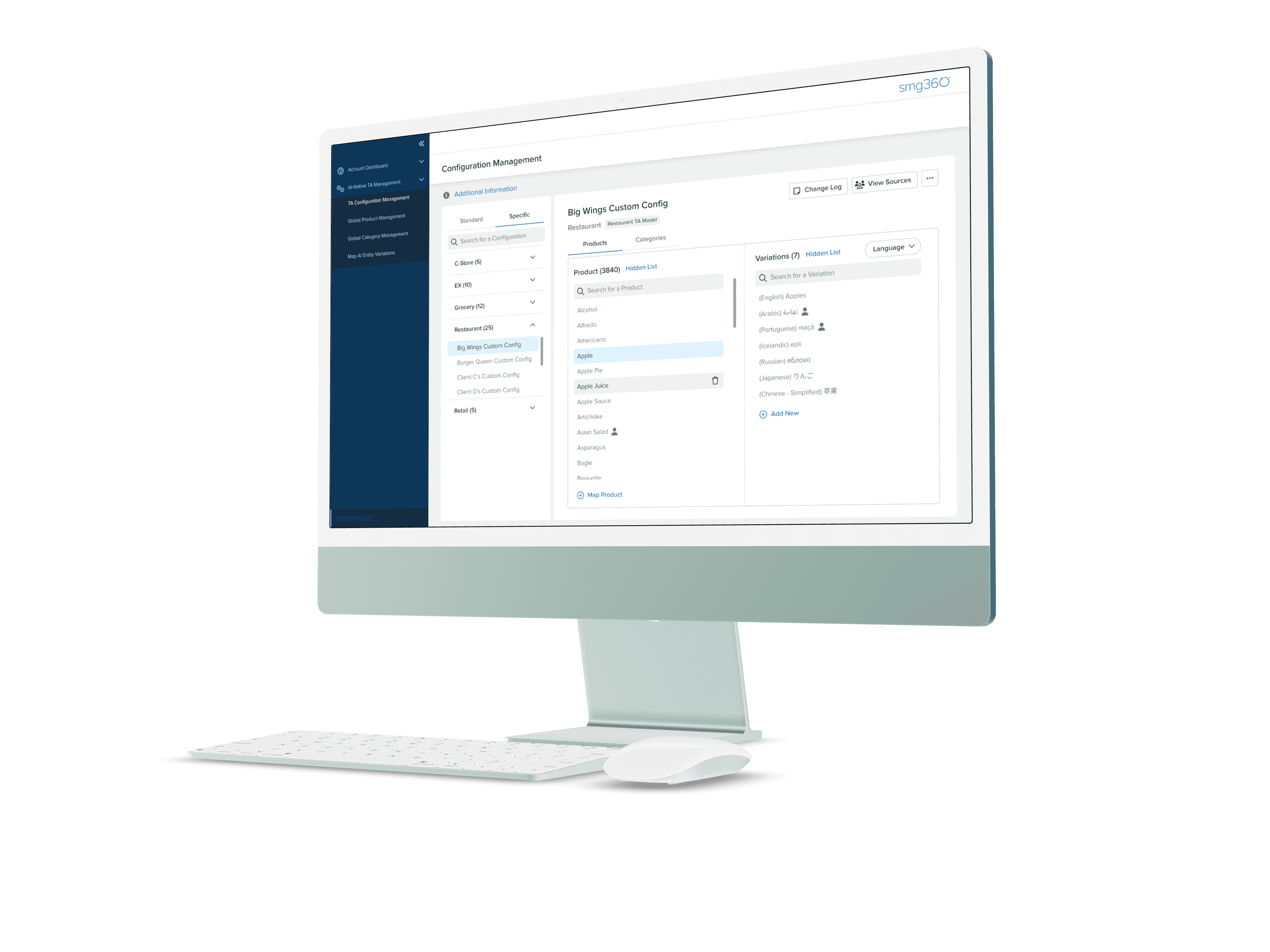
Final deliverables
After several weeks of conversations, designs, iterations, we landed on the final versions of the tooling suite.

☕️ Learnings
1
User needs vs business needs
As a designer, I get this question a lot — "How do you balance between user needs and business needs?" In this project, I took a few approaches to achieve this goal.
Understand both. During the initial meetings with the stakeholders and users, I gained a deep understanding of both user needs and business goals. This helped set the expectation for the project with those needs constraints in mind.
Find the overlap through continuous conversations and testing. Throughout the project, we had continuous conversations as a team and with users. Before any idea was set in stone, we evaluated each of them from a technical perspective and tested them with our internal users.
2
Educating stakeholders about user-centered design
Sometimes, stakeholders do not fully understand the importance of user-centered design. During the project, I recommended changing the processes to designer-led instead of letting the PM decide what features they thought that needed to be built.
The user-centered design processes ensured success for the rest of the project.
3
Involving all stakeholders early and constantly
Working in a short timeline means every decision made has to be well-considered. Given that the tooling would be data-heavy, the information architecture and master user flow played a big role in my decision-making for the designs.
Including all stakeholders in the early and constant discussions made sure I didn’t go too far before I was told users might experience a crash on a page.
Other projects